Web缓存
强缓存、协商缓存
什么是缓存
缓存是一种临时存储机制,用于存放频繁访问的数据,以减少数据获取的时间和资源消耗。缓存可以存在于多个层次,包括 CPU 缓存、内存缓存、磁盘缓存以及 Web 缓存等。
在 Web 开发中,缓存通常指的是浏览器或服务器存储的网页资源(如 HTML、CSS、JavaScript、图片等)。
为什么要有缓存
- 提高性能:缓存可以显著减少数据访问的延迟,因为从缓存中读取数据通常比从原始数据源(如数据库或远程服务器)中读取要快得多。
- 降低负载:通过缓存,服务器可以减少对数据库的请求,从而降低数据库的负载,提高整体系统的可扩展性。
- 节省带宽:缓存可以减少网络传输的数据量,尤其是在多个用户请求相同资源时,避免重复下载相同的内容。
- 提升用户体验:快速加载的网页和应用程序能够提供更流畅的用户体验,从而提高用户的满意度和留存率。
如何使用缓存
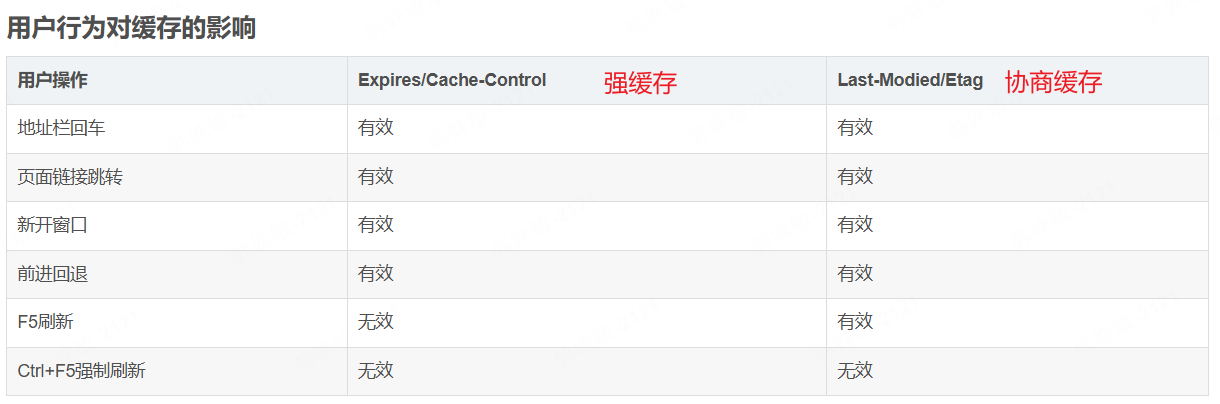
1. 强缓存
强缓存是指在缓存有效期内,浏览器直接从缓存中读取资源,而不向服务器发送请求。强缓存通过 HTTP 响应头中的 Cache-Control 和 Expires 来控制。
- Cache-Control:可以设置多个指令,如
max-age(缓存的最大有效时间,以秒为单位)和no-cache(强制重新验证)。 - Expires:指定一个绝对的过期时间,过期后,浏览器需要重新请求资源。
示例:
Cache-Control: max-age=3600
Expires: Wed, 21 Oct 2025 07:28:00 GMT在这种情况下,如果用户在有效期内再次请求该资源,浏览器会直接从缓存中返回,不会与服务器通信。
2. 协商缓存
协商缓存是在强缓存过期后,浏览器向服务器发送请求,询问资源是否被修改。服务器通过 HTTP 响应头中的 Last-Modified 和 ETag 来实现。
- Last-Modified:表示资源最后修改的时间。浏览器在请求时会在请求头中带上
If-Modified-Since,服务器根据这个时间判断资源是否被修改。如果没有修改,服务器返回 304 Not Modified 响应,浏览器继续使用缓存。 - ETag:是资源的一个唯一标识符。浏览器在请求时会在请求头中带上
If-None-Match,服务器根据 ETag 判断资源是否被修改。
示例:
Last-Modified: Wed, 21 Oct 2025 07:28:00 GMT
ETag: "abc123"在这种情况下,如果资源没有被修改,服务器会返回 304 状态码,浏览器将继续使用缓存的资源。

学到了!!!